लाइव अपडेट स्पेशल रिपोर्ट लाइफ & साइंस

@isro
केंद्रीय मंत्री जितेंद्र सिंह ने इस खबर को साझा करने के लिए एक्स का सहारा लिया, जिसमें बताया गया कि स्पैडेक्स उपग्रहों की डी-डॉकिंग एक प्रभावशाली उपलब्धि थी।
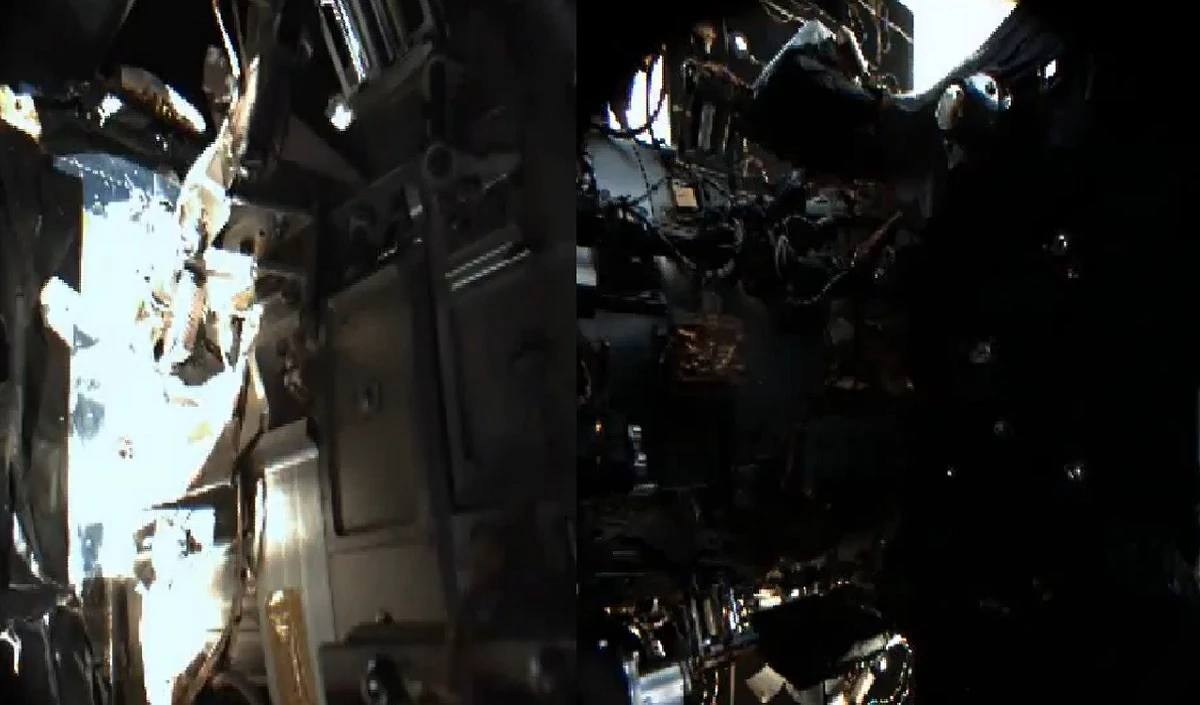
भारतीय अंतरिक्ष अनुसंधान संगठन (इसरो) ने घोषणा की कि उसने स्पैडेक्स उपग्रहों की डी-डॉकिंग सफलतापूर्वक पूरी कर ली है। भारतीय स्पेस एजेंसी का ये कदम भविष्य के मिशनों के लिए मार्ग प्रशस्त करता है जिसमें चंद्रमा की खोज, मानव अंतरिक्ष उड़ान भरना और अपना स्वयं का अंतरिक्ष स्टेशन बनाना शामिल है। केंद्रीय मंत्री जितेंद्र सिंह ने इस खबर को साझा करने के लिए एक्स का सहारा लिया, जिसमें बताया गया कि स्पैडेक्स उपग्रहों की डी-डॉकिंग एक प्रभावशाली उपलब्धि थी। उन्होंने कहा कि यह मील का पत्थर भारतीय अंतरिक्ष स्टेशन, चंद्रयान 4 और गगनयान जैसे महत्वाकांक्षी आगामी मिशनों के सुचारू निष्पादन की सुविधा प्रदान करता है। सिंह ने इसरो टीम को बधाई दी और कहा कि यह प्रगति हर भारतीय के लिए उत्थानकारी है।
उन्होंने यह भी उल्लेख किया कि प्रधानमंत्री नरेंद्र मोदी का निरंतर समर्थन अंतरिक्ष क्षेत्र में शामिल लोगों को प्रेरित और उत्साहित करता रहता है। 30 दिसंबर को इसरो ने अपने महत्वाकांक्षी स्पेस डॉकिंग एक्सपेरीमेंट (SpaDeX) मिशन को सफलतापूर्वक लॉन्च किया था। पीएसएलवी C60 रॉकेट श्रीहरिकोटा के सतीश धवन अंतरिक्ष केंद्र के पहले लॉन्च पैड से उड़ान भरकर दो छोटे उपग्रहों- एसडीएक्स01 (चेज़र) और SDX02 (टारगेट) के साथ-साथ 24 अन्य पेलोड लेकर गया।
इसरो ने स्पैडेक्स मिशन को लागत प्रभावी प्रौद्योगिकी प्रदर्शनकर्ता के रूप में वर्णित किया है जिसका उद्देश्य दो छोटे उपग्रहों के साथ अंतरिक्ष में डॉकिंग क्षमताओं का प्रदर्शन करना है। यह तकनीक भारत की अंतरिक्ष महत्वाकांक्षाओं को आगे बढ़ाने के लिए आवश्यक है, जिसमें चंद्रमा पर मिशन, चंद्र सतह से नमूना वापसी संचालन और भारतीय अंतरिक्ष स्टेशन (बीएएस) का निर्माण और प्रबंधन शामिल है। जब साझा मिशन उद्देश्यों को प्राप्त करने के लिए कई रॉकेट लॉन्च की आवश्यकता होती है, तो अंतरिक्ष में डॉकिंग तकनीक महत्वपूर्ण भूमिका निभाती है। इस पहल के साथ, भारत अंतरिक्ष डॉकिंग तकनीक में महारत हासिल करने वाला दुनिया का चौथा देश बनने की राह पर है।
अन्य न्यूज़
‘ + value.news_headline + ‘‘ + value.news_publish_date_format + ”;
});
$(‘#news-slider’).html(r);
$(“#news-slider”).owlCarousel({items: 2,itemsDesktop: [1199, 2],itemsMobile: [600, 1],navigation: true,navigationText: [‘![]() ‘, ‘
‘, ‘![]() ‘],pagination: true});
‘],pagination: true});
}
else { }
},
ClearControls: function () {
//$(‘#txtname’).val(”);
$(‘#txtemail’).val(”);
//$(‘#chkaccept’).prop(‘checked’, false);
},
UpdateData: function () {
//var name = Utility.ValidateWithId(‘txtname’, ‘Please enter your name !’, true);
//if (name.trim() == ”)
// return;
var email = Utility.ValidateWithId(‘txtemail’, ‘Please enter your email !’, true);
//var email = Utility.ValidateEmail(‘txtemail’);
if (email == ”) {
Utility.Show_Error(‘Error’, ‘Please enter a valid email’);
return;
}
//var accept = Utility.ValidateWithId(‘chkaccept’, ‘Please accept terms & conditions.’, true, false);
//if (accept.trim() == ”)
// return;
var ws_method = ‘SubscribeNewsletter’;
//var obj = { name: name, email: email, check: accept };
var obj = { Search: email };
confirm_name = email;
Utility.GetResultAjax(ws_method, obj, News.ConfirmUpdate);
},
ConfirmUpdate: function (response) {
try {
if (response.trim() != “OK”) {
Utility.Show_Error(‘Error’, response.trim());
}
else {
News.ClearControls();
Utility.Show_Success(‘Message’, ” + confirm_name + ‘, You have successfully subscribed for our newsletter.’);
confirm_name=””;
}
}
catch (err) {
Utility.Show_Error(‘Error’, err.message);
}
},
}
“, { class: “jq-toast-single” }), o += ”, this.options.allowToastClose && (o += ‘×’), this.options.text instanceof Array) { this.options.heading && (o += ” + this.options.heading + “”), o += ”; for (var i = 0; i < this.options.text.length; i++)o += ” + this.options.text[i] + “”; o += “” } else this.options.heading && (o += ” + this.options.heading + “”), o += this.options.text; this._toastEl.html(o), !1 !== this.options.bgColor && this._toastEl.css(“background-color”, this.options.bgColor), !1 !== this.options.textColor && this._toastEl.css(“color”, this.options.textColor), this.options.textAlign && this._toastEl.css(“text-align”, this.options.textAlign), !1 !== this.options.icon && (this._toastEl.addClass(“jq-has-icon”), -1 !== t.inArray(this.options.icon, this._defaultIcons) && this._toastEl.addClass(“jq-icon-” + this.options.icon)), !1 !== this.options.class && this._toastEl.addClass(this.options.class) }, position: function () { “string” == typeof this.options.position && -1 !== t.inArray(this.options.position, this._positionClasses) ? “bottom-center” === this.options.position ? this._container.css({ left: t(o).outerWidth() / 2 – this._container.outerWidth() / 2, bottom: 20 }) : “top-center” === this.options.position ? this._container.css({ left: t(o).outerWidth() / 2 – this._container.outerWidth() / 2, top: 20 }) : “mid-center” === this.options.position ? this._container.css({ left: t(o).outerWidth() / 2 – this._container.outerWidth() / 2, top: t(o).outerHeight() / 2 – this._container.outerHeight() / 2 }) : this._container.addClass(this.options.position) : “object” == typeof this.options.position ? this._container.css({ top: this.options.position.top ? this.options.position.top : “auto”, bottom: this.options.position.bottom ? this.options.position.bottom : “auto”, left: this.options.position.left ? this.options.position.left : “auto”, right: this.options.position.right ? this.options.position.right : “auto” }) : this._container.addClass(“bottom-left”) }, bindToast: function () { var t = this; this._toastEl.on(“afterShown”, function () { t.processLoader() }), this._toastEl.find(“.close-jq-toast-single”).on(“click”, function (o) { o.preventDefault(), “fade” === t.options.showHideTransition ? (t._toastEl.trigger(“beforeHide”), t._toastEl.fadeOut(function () { t._toastEl.trigger(“afterHidden”) })) : “slide” === t.options.showHideTransition ? (t._toastEl.trigger(“beforeHide”), t._toastEl.slideUp(function () { t._toastEl.trigger(“afterHidden”) })) : (t._toastEl.trigger(“beforeHide”), t._toastEl.hide(function () { t._toastEl.trigger(“afterHidden”) })) }), “function” == typeof this.options.beforeShow && this._toastEl.on(“beforeShow”, function () { t.options.beforeShow(t._toastEl) }), “function” == typeof this.options.afterShown && this._toastEl.on(“afterShown”, function () { t.options.afterShown(t._toastEl) }), “function” == typeof this.options.beforeHide && this._toastEl.on(“beforeHide”, function () { t.options.beforeHide(t._toastEl) }), “function” == typeof this.options.afterHidden && this._toastEl.on(“afterHidden”, function () { t.options.afterHidden(t._toastEl) }), “function” == typeof this.options.onClick && this._toastEl.on(“click”, function () { t.options.onClick(t._toastEl) }) }, addToDom: function () { var o = t(“.jq-toast-wrap”); if (0 === o.length ? (o = t(“”, { class: “jq-toast-wrap”, role: “alert”, “aria-live”: “polite” }), t(“body”).append(o)) : this.options.stack && !isNaN(parseInt(this.options.stack, 10)) || o.empty(), o.find(“.jq-toast-single:hidden”).remove(), o.append(this._toastEl), this.options.stack && !isNaN(parseInt(this.options.stack), 10)) { var i = o.find(“.jq-toast-single”).length – this.options.stack; i > 0 && t(“.jq-toast-wrap”).find(“.jq-toast-single”).slice(0, i).remove() } this._container = o }, canAutoHide: function () { return !1 !== this.options.hideAfter && !isNaN(parseInt(this.options.hideAfter, 10)) }, processLoader: function () { if (!this.canAutoHide() || !1 === this.options.loader) return !1; var t = this._toastEl.find(“.jq-toast-loader”), o = (this.options.hideAfter – 400) / 1e3 + “s”, i = this.options.loaderBg, s = t.attr(“style”) || “”; s = s.substring(0, s.indexOf(“-webkit-transition”)), s += “-webkit-transition: width ” + o + ” ease-in; -o-transition: width ” + o + ” ease-in; transition: width ” + o + ” ease-in; background-color: ” + i + “;”, t.attr(“style”, s).addClass(“jq-toast-loaded”) }, animate: function () { t = this; if (this._toastEl.hide(), this._toastEl.trigger(“beforeShow”), “fade” === this.options.showHideTransition.toLowerCase() ? this._toastEl.fadeIn(function () { t._toastEl.trigger(“afterShown”) }) : “slide” === this.options.showHideTransition.toLowerCase() ? this._toastEl.slideDown(function () { t._toastEl.trigger(“afterShown”) }) : this._toastEl.show(function () { t._toastEl.trigger(“afterShown”) }), this.canAutoHide()) { var t = this; o.setTimeout(function () { “fade” === t.options.showHideTransition.toLowerCase() ? (t._toastEl.trigger(“beforeHide”), t._toastEl.fadeOut(function () { t._toastEl.trigger(“afterHidden”) })) : “slide” === t.options.showHideTransition.toLowerCase() ? (t._toastEl.trigger(“beforeHide”), t._toastEl.slideUp(function () { t._toastEl.trigger(“afterHidden”) })) : (t._toastEl.trigger(“beforeHide”), t._toastEl.hide(function () { t._toastEl.trigger(“afterHidden”) })) }, this.options.hideAfter) } }, reset: function (o) { “all” === o ? t(“.jq-toast-wrap”).remove() : this._toastEl.remove() }, update: function (t) { this.prepareOptions(t, this.options), this.setup(), this.bindToast() }, close: function () { this._toastEl.find(“.close-jq-toast-single”).click() } }; t.toast = function (t) { var o = Object.create(n); return o.init(t, this), { reset: function (t) { o.reset(t) }, update: function (t) { o.update(t) }, close: function () { o.close() } } }, t.toast.options = { text: “”, heading: “”, showHideTransition: “fade”, allowToastClose: !0, hideAfter: 3e3, loader: !0, loaderBg: “#9EC600”, stack: 5, position: “bottom-left”, bgColor: !1, textColor: !1, textAlign: “left”, icon: !1, beforeShow: function () { }, afterShown: function () { }, beforeHide: function () { }, afterHidden: function () { }, onClick: function () { } } }(jQuery, window, document);
लेटेस्ट न्यूज़
कार्टून

