लाइव अपडेट स्पेशल रिपोर्ट लाइफ & साइंस

X@sansad_tv
केंद्रीय गृहमंत्री अमित शाह ने बुधवार को लोकसभा में विपक्ष पर आरोप लगाया कि वह वक्फ पर प्रस्तावित कानून नहीं मानने की धमकी दे रहा, लेकिन यह संसद द्वारा पारित किया गया कानून होगा और इसे सभी को स्वीकार करना पड़ेगा। उन्होंने कहा कि वोट बैंक की राजनीति के लिए यह डर फैलाया जा रहा है कि वक्फ विधेयक मुसलमानों के धार्मिक मामलों और उनके द्वारा दान की गई संपत्तियों में दखल है।
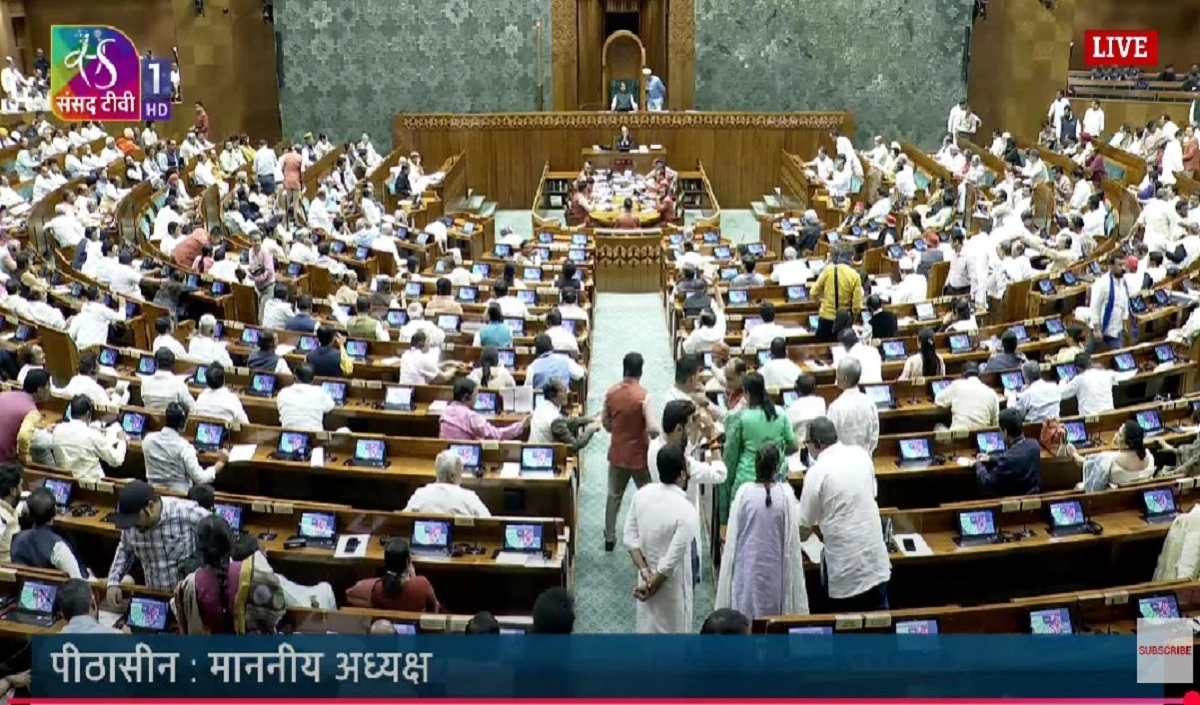
लोकसभा में आधी रात को वक्फ (संशोधन) विधेयक, 2025 पारित कर दिया गया। वक्फ (संशोधन) विधेयक के पक्ष में 288 वोट पड़े। इसके खिलाफ 232 वोट पड़े। मोदी सरकार के लिए यह बड़ी परीक्षा थी। एनडीए ने इस बिल के पक्ष में पूरी तरह से एकजुटता दिखाई। केंद्रीय अल्पसंख्यक कार्य मंत्री किरेन रिजिजू ने कहा कि यह बिल मुस्लिम, इस्लाम विरोधी नहीं है। केंद्रीय गृहमंत्री अमित शाह ने बुधवार को लोकसभा में विपक्ष पर आरोप लगाया कि वह वक्फ पर प्रस्तावित कानून नहीं मानने की धमकी दे रहा, लेकिन यह संसद द्वारा पारित किया गया कानून होगा और इसे सभी को स्वीकार करना पड़ेगा। उन्होंने कहा कि वोट बैंक की राजनीति के लिए यह डर फैलाया जा रहा है कि वक्फ विधेयक मुसलमानों के धार्मिक मामलों और उनके द्वारा दान की गई संपत्तियों में दखल है। विपक्षी सांसदों के सभी संशोधन खारिज कर दिए गए।
चर्चा का जवाब देते हुए किरेन रिजिजू ने कहा कि मैं सभी नेताओं को बिल के बारे में अपने विचार रखने के लिए धन्यवाद देना चाहता हूँ। कुछ नेता कह रहे हैं कि बिल असंवैधानिक है, और मैं उनसे पूछना चाहता हूँ कि वे कैसे कह सकते हैं कि बिल असंवैधानिक है। अगर यह असंवैधानिक था, तो कोर्ट ने इसे रद्द क्यों नहीं किया? असंवैधानिक जैसे शब्दों का इस्तेमाल नहीं किया जाना चाहिए… बिल संविधान के खिलाफ नहीं है, जैसा कि विपक्ष ने दावा किया है। हमें ‘संवैधानिक’ और ‘असंवैधानिक’ शब्दों का इस्तेमाल इतने हल्के ढंग से नहीं करना चाहिए।
उन्होंने आगे बताया कि एआईएमआईएम प्रमुख असदुद्दीन ओवैसी ने विभिन्न मुद्दे उठाते हुए आरोप लगाया कि मुसलमानों के लिए वक्फ में मुसलमानों के बच्चों के लिए प्रावधान किया जा रहा है। हिंदुओं के लिए कोई प्रावधान क्यों नहीं किया जा रहा है? मैं उनसे कहना चाहता हूं कि हिंदुओं के लिए पहले से ही प्रावधान है। इस पर कोई दूसरा कानून बनाने की जरूरत नहीं है। सदन में वक्फ (संशोधन) विधेयक, 2025 पर चर्चा में हस्तक्षेप करते हुए शाह ने स्पष्ट किया कि इसके कानून का रूप लेने के बाद इसे पूर्व प्रभाव से लागू नहीं किया जाएगा, जबकि (विपक्ष द्वारा) मुस्लिम भाइयों को इस बहाने डराया जा रहा है।
शाह ने कहा, ‘‘यह पैसा जो चोरी होता है, उसे पकड़ने का काम वक्फ बोर्ड करेगा।’’ उन्होंने विपक्षी दलों पर निशाना साधते हुए कहा कि उनके राज्य में (वक्फ की जमीन के लिए) जो मिलीभगत चल रह रही है वह अब नहीं चलेगी। गृह मंत्री ने कहा, ‘‘वे कहते हैं कि इसका (वक्फ की संपत्ति) हिसाब-किताब न करो, लेकिन इसका पैसा देश के गरीबों के लिए है न कि धन्ना सेठों के चोरी करने के लिए है।’’ शाह ने दावा किया कि विधेयक के कानून का रूप लेने के चार साल के अंदर मुस्लिम भाइयों को पता चल जाएगा कि यह कानून उनके फायदे में हैं। उन्होंने द्रमुक सदस्यों पर निशाना साधते हुए कहा कि विधेयक का विरोध कर वे दक्षिण (भारत) के सासंद अपने-अपने निर्वाचन क्षेत्र में मौजूद सारे चर्च को नाराज कर रहे हैं।’’
अन्य न्यूज़
‘ + value.news_headline + ‘‘ + value.news_publish_date_format + ”;
});
$(‘#news-slider’).html(r);
$(“#news-slider”).owlCarousel({items: 2,itemsDesktop: [1199, 2],itemsMobile: [600, 1],navigation: true,navigationText: [‘![]() ‘, ‘
‘, ‘![]() ‘],pagination: true});
‘],pagination: true});
}
else { }
},
ClearControls: function () {
//$(‘#txtname’).val(”);
$(‘#txtemail’).val(”);
//$(‘#chkaccept’).prop(‘checked’, false);
},
UpdateData: function () {
//var name = Utility.ValidateWithId(‘txtname’, ‘Please enter your name !’, true);
//if (name.trim() == ”)
// return;
var email = Utility.ValidateWithId(‘txtemail’, ‘Please enter your email !’, true);
//var email = Utility.ValidateEmail(‘txtemail’);
if (email == ”) {
Utility.Show_Error(‘Error’, ‘Please enter a valid email’);
return;
}
//var accept = Utility.ValidateWithId(‘chkaccept’, ‘Please accept terms & conditions.’, true, false);
//if (accept.trim() == ”)
// return;
var ws_method = ‘SubscribeNewsletter’;
//var obj = { name: name, email: email, check: accept };
var obj = { Search: email };
confirm_name = email;
Utility.GetResultAjax(ws_method, obj, News.ConfirmUpdate);
},
ConfirmUpdate: function (response) {
try {
if (response.trim() != “OK”) {
Utility.Show_Error(‘Error’, response.trim());
}
else {
News.ClearControls();
Utility.Show_Success(‘Message’, ” + confirm_name + ‘, You have successfully subscribed for our newsletter.’);
confirm_name=””;
}
}
catch (err) {
Utility.Show_Error(‘Error’, err.message);
}
},
}
“, { class: “jq-toast-single” }), o += ”, this.options.allowToastClose && (o += ‘×’), this.options.text instanceof Array) { this.options.heading && (o += ” + this.options.heading + “”), o += ”; for (var i = 0; i < this.options.text.length; i++)o += ” + this.options.text[i] + “”; o += “” } else this.options.heading && (o += ” + this.options.heading + “”), o += this.options.text; this._toastEl.html(o), !1 !== this.options.bgColor && this._toastEl.css(“background-color”, this.options.bgColor), !1 !== this.options.textColor && this._toastEl.css(“color”, this.options.textColor), this.options.textAlign && this._toastEl.css(“text-align”, this.options.textAlign), !1 !== this.options.icon && (this._toastEl.addClass(“jq-has-icon”), -1 !== t.inArray(this.options.icon, this._defaultIcons) && this._toastEl.addClass(“jq-icon-” + this.options.icon)), !1 !== this.options.class && this._toastEl.addClass(this.options.class) }, position: function () { “string” == typeof this.options.position && -1 !== t.inArray(this.options.position, this._positionClasses) ? “bottom-center” === this.options.position ? this._container.css({ left: t(o).outerWidth() / 2 – this._container.outerWidth() / 2, bottom: 20 }) : “top-center” === this.options.position ? this._container.css({ left: t(o).outerWidth() / 2 – this._container.outerWidth() / 2, top: 20 }) : “mid-center” === this.options.position ? this._container.css({ left: t(o).outerWidth() / 2 – this._container.outerWidth() / 2, top: t(o).outerHeight() / 2 – this._container.outerHeight() / 2 }) : this._container.addClass(this.options.position) : “object” == typeof this.options.position ? this._container.css({ top: this.options.position.top ? this.options.position.top : “auto”, bottom: this.options.position.bottom ? this.options.position.bottom : “auto”, left: this.options.position.left ? this.options.position.left : “auto”, right: this.options.position.right ? this.options.position.right : “auto” }) : this._container.addClass(“bottom-left”) }, bindToast: function () { var t = this; this._toastEl.on(“afterShown”, function () { t.processLoader() }), this._toastEl.find(“.close-jq-toast-single”).on(“click”, function (o) { o.preventDefault(), “fade” === t.options.showHideTransition ? (t._toastEl.trigger(“beforeHide”), t._toastEl.fadeOut(function () { t._toastEl.trigger(“afterHidden”) })) : “slide” === t.options.showHideTransition ? (t._toastEl.trigger(“beforeHide”), t._toastEl.slideUp(function () { t._toastEl.trigger(“afterHidden”) })) : (t._toastEl.trigger(“beforeHide”), t._toastEl.hide(function () { t._toastEl.trigger(“afterHidden”) })) }), “function” == typeof this.options.beforeShow && this._toastEl.on(“beforeShow”, function () { t.options.beforeShow(t._toastEl) }), “function” == typeof this.options.afterShown && this._toastEl.on(“afterShown”, function () { t.options.afterShown(t._toastEl) }), “function” == typeof this.options.beforeHide && this._toastEl.on(“beforeHide”, function () { t.options.beforeHide(t._toastEl) }), “function” == typeof this.options.afterHidden && this._toastEl.on(“afterHidden”, function () { t.options.afterHidden(t._toastEl) }), “function” == typeof this.options.onClick && this._toastEl.on(“click”, function () { t.options.onClick(t._toastEl) }) }, addToDom: function () { var o = t(“.jq-toast-wrap”); if (0 === o.length ? (o = t(“”, { class: “jq-toast-wrap”, role: “alert”, “aria-live”: “polite” }), t(“body”).append(o)) : this.options.stack && !isNaN(parseInt(this.options.stack, 10)) || o.empty(), o.find(“.jq-toast-single:hidden”).remove(), o.append(this._toastEl), this.options.stack && !isNaN(parseInt(this.options.stack), 10)) { var i = o.find(“.jq-toast-single”).length – this.options.stack; i > 0 && t(“.jq-toast-wrap”).find(“.jq-toast-single”).slice(0, i).remove() } this._container = o }, canAutoHide: function () { return !1 !== this.options.hideAfter && !isNaN(parseInt(this.options.hideAfter, 10)) }, processLoader: function () { if (!this.canAutoHide() || !1 === this.options.loader) return !1; var t = this._toastEl.find(“.jq-toast-loader”), o = (this.options.hideAfter – 400) / 1e3 + “s”, i = this.options.loaderBg, s = t.attr(“style”) || “”; s = s.substring(0, s.indexOf(“-webkit-transition”)), s += “-webkit-transition: width ” + o + ” ease-in; -o-transition: width ” + o + ” ease-in; transition: width ” + o + ” ease-in; background-color: ” + i + “;”, t.attr(“style”, s).addClass(“jq-toast-loaded”) }, animate: function () { t = this; if (this._toastEl.hide(), this._toastEl.trigger(“beforeShow”), “fade” === this.options.showHideTransition.toLowerCase() ? this._toastEl.fadeIn(function () { t._toastEl.trigger(“afterShown”) }) : “slide” === this.options.showHideTransition.toLowerCase() ? this._toastEl.slideDown(function () { t._toastEl.trigger(“afterShown”) }) : this._toastEl.show(function () { t._toastEl.trigger(“afterShown”) }), this.canAutoHide()) { var t = this; o.setTimeout(function () { “fade” === t.options.showHideTransition.toLowerCase() ? (t._toastEl.trigger(“beforeHide”), t._toastEl.fadeOut(function () { t._toastEl.trigger(“afterHidden”) })) : “slide” === t.options.showHideTransition.toLowerCase() ? (t._toastEl.trigger(“beforeHide”), t._toastEl.slideUp(function () { t._toastEl.trigger(“afterHidden”) })) : (t._toastEl.trigger(“beforeHide”), t._toastEl.hide(function () { t._toastEl.trigger(“afterHidden”) })) }, this.options.hideAfter) } }, reset: function (o) { “all” === o ? t(“.jq-toast-wrap”).remove() : this._toastEl.remove() }, update: function (t) { this.prepareOptions(t, this.options), this.setup(), this.bindToast() }, close: function () { this._toastEl.find(“.close-jq-toast-single”).click() } }; t.toast = function (t) { var o = Object.create(n); return o.init(t, this), { reset: function (t) { o.reset(t) }, update: function (t) { o.update(t) }, close: function () { o.close() } } }, t.toast.options = { text: “”, heading: “”, showHideTransition: “fade”, allowToastClose: !0, hideAfter: 3e3, loader: !0, loaderBg: “#9EC600”, stack: 5, position: “bottom-left”, bgColor: !1, textColor: !1, textAlign: “left”, icon: !1, beforeShow: function () { }, afterShown: function () { }, beforeHide: function () { }, afterHidden: function () { }, onClick: function () { } } }(jQuery, window, document);
लेटेस्ट न्यूज़
कार्टून

