लाइव अपडेट स्पेशल रिपोर्ट लाइफ & साइंस

ANI
दिल्ली में कांग्रेस ने सत्ता में आने पर पांच गारंटी सुनिश्चित करने का वादा किया है, जिनमें महिलाओं को 2,500 रुपये मासिक, 500 रुपये में गैस सिलेंडर और राशन किट तथा 25 लाख रुपये का स्वास्थ्य बीमा शामिल है
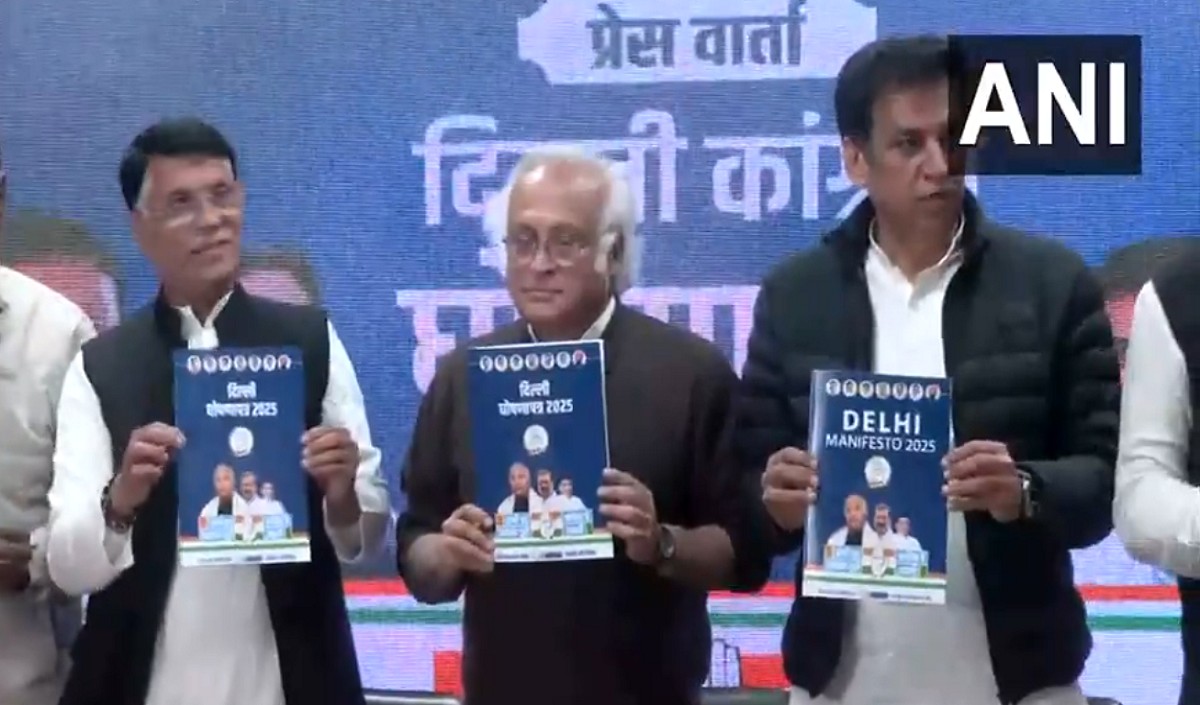
दिल्ली विधानसभा चुनाव के लिए कांग्रेस ने आज अपना घोषणापत्र जारी कर दिया है। दिल्ली चुनाव के लिए पार्टी का घोषणापत्र जारी होने के बाद कांग्रेस सांसद जयराम रमेश ने कहा कि गारंटी का मतलब है कि यह जनता का अधिकार है। दिल्ली के लोगों के लिए पांच गारंटी की घोषणा की गई है। अभी, दिल्ली में, व्यापार करने में आसानी नहीं बल्कि सांस लेने में आसानी चाहिए। यदि आप प्रदूषण और रासायनिक संदूषण का कोई भी पैरामीटर देखें, तो कोई भी दिल्ली की बराबरी नहीं कर सकता। दिल्ली में न तो भाजपा और न ही आप सरकार ने इस मुद्दे को गंभीरता से लिया है।
दिल्ली में कांग्रेस ने सत्ता में आने पर पांच गारंटी सुनिश्चित करने का वादा किया है, जिनमें महिलाओं को 2,500 रुपये मासिक, 500 रुपये में गैस सिलेंडर और राशन किट तथा 25 लाख रुपये का स्वास्थ्य बीमा शामिल है। रमेश ने कहा कि आज ‘गारंटी’ शब्द सभी पार्टी इस्तेमाल कर रही हैं, लेकिन इस शब्द का इस्तेमाल कांग्रेस पार्टी ने कर्नाटक के चुनावों में किया था। हम जनता तक ये संदेश देना चाहते थे कि कांग्रेस पार्टी जो कहती है, वो कर दिखाती है।
उन्होंने कहा कि मनमोहन सिंह जी के प्रधानमंत्री रहते हुए कांग्रेस पार्टी एक कानून गारंटी के रूप में लाई थी, जो पास हुआ था और उसका नाम ‘राष्ट्रीय ग्रामीण रोजगार गारंटी अधिनियम’ था। गारंटी का मतलब- ये जनता का एक अधिकार है। अगर उनसे किए गए वादे पूरे नहीं किए जाएं तो वे कानूनी रास्ता भी अपना सकते हैं। इसी कड़ी में कांग्रेस पार्टी ने दिल्ली के लिए 5 गारंटी दी हैं। इससे पहले कांग्रेस ने अरविंद केजरीवाल सरकार की शराब नीति में कथित भ्रष्टाचार को लेकर आम आदमी पार्टी (आप) पर निशाना साधा और आरोप लगाया कि ‘आप’ का मतलब ‘अल्कोहल अफेक्टेड पार्टी’ (आप) है तथा ‘‘शराब से पैसा बनाने की उसकी लत’’ ने दिल्ली को बर्बाद कर दिया।
कांग्रेस के मीडिया विभाग के प्रमुख पवन खेड़ा ने एक ऑडियो भी जारी किया जो कथित तौर पर आप विधायक शरद चौहान का है। ऑडियो में दावा किया गया कि उपमुख्यमंत्री रहते आप नेता मनीष सिसोदिया ने शराब नीति को मंजूरी देने के साथ यह कहा था कि उनकी पार्टी को चुनाव लड़ने के लिए इससे पैसा आएगा।
शेयर करेंSubscribe NewsletterGet daily top headlines delivered to your inbox
अन्य न्यूज़
‘ + value.news_headline + ‘‘ + value.news_publish_date_format + ”;
});
$(‘#news-slider’).html(r);
$(“#news-slider”).owlCarousel({items: 2,itemsDesktop: [1199, 2],itemsMobile: [600, 1],navigation: true,navigationText: [‘![]() ‘, ‘
‘, ‘![]() ‘],pagination: true});
‘],pagination: true});
}
else { }
},
ClearControls: function () {
//$(‘#txtname’).val(”);
$(‘#txtemail’).val(”);
//$(‘#chkaccept’).prop(‘checked’, false);
},
UpdateData: function () {
//var name = Utility.ValidateWithId(‘txtname’, ‘Please enter your name !’, true);
//if (name.trim() == ”)
// return;
var email = Utility.ValidateWithId(‘txtemail’, ‘Please enter your email !’, true);
//var email = Utility.ValidateEmail(‘txtemail’);
if (email == ”) {
Utility.Show_Error(‘Error’, ‘Please enter a valid email’);
return;
}
//var accept = Utility.ValidateWithId(‘chkaccept’, ‘Please accept terms & conditions.’, true, false);
//if (accept.trim() == ”)
// return;
var ws_method = ‘SubscribeNewsletter’;
//var obj = { name: name, email: email, check: accept };
var obj = { Search: email };
confirm_name = email;
Utility.GetResultAjax(ws_method, obj, News.ConfirmUpdate);
},
ConfirmUpdate: function (response) {
try {
if (response.trim() != “OK”) {
Utility.Show_Error(‘Error’, response.trim());
}
else {
News.ClearControls();
Utility.Show_Success(‘Message’, ” + confirm_name + ‘, You have successfully subscribed for our newsletter.’);
confirm_name=””;
}
}
catch (err) {
Utility.Show_Error(‘Error’, err.message);
}
},
}
“, { class: “jq-toast-single” }), o += ”, this.options.allowToastClose && (o += ‘×’), this.options.text instanceof Array) { this.options.heading && (o += ” + this.options.heading + “”), o += ”; for (var i = 0; i < this.options.text.length; i++)o += ” + this.options.text[i] + “”; o += “” } else this.options.heading && (o += ” + this.options.heading + “”), o += this.options.text; this._toastEl.html(o), !1 !== this.options.bgColor && this._toastEl.css(“background-color”, this.options.bgColor), !1 !== this.options.textColor && this._toastEl.css(“color”, this.options.textColor), this.options.textAlign && this._toastEl.css(“text-align”, this.options.textAlign), !1 !== this.options.icon && (this._toastEl.addClass(“jq-has-icon”), -1 !== t.inArray(this.options.icon, this._defaultIcons) && this._toastEl.addClass(“jq-icon-” + this.options.icon)), !1 !== this.options.class && this._toastEl.addClass(this.options.class) }, position: function () { “string” == typeof this.options.position && -1 !== t.inArray(this.options.position, this._positionClasses) ? “bottom-center” === this.options.position ? this._container.css({ left: t(o).outerWidth() / 2 – this._container.outerWidth() / 2, bottom: 20 }) : “top-center” === this.options.position ? this._container.css({ left: t(o).outerWidth() / 2 – this._container.outerWidth() / 2, top: 20 }) : “mid-center” === this.options.position ? this._container.css({ left: t(o).outerWidth() / 2 – this._container.outerWidth() / 2, top: t(o).outerHeight() / 2 – this._container.outerHeight() / 2 }) : this._container.addClass(this.options.position) : “object” == typeof this.options.position ? this._container.css({ top: this.options.position.top ? this.options.position.top : “auto”, bottom: this.options.position.bottom ? this.options.position.bottom : “auto”, left: this.options.position.left ? this.options.position.left : “auto”, right: this.options.position.right ? this.options.position.right : “auto” }) : this._container.addClass(“bottom-left”) }, bindToast: function () { var t = this; this._toastEl.on(“afterShown”, function () { t.processLoader() }), this._toastEl.find(“.close-jq-toast-single”).on(“click”, function (o) { o.preventDefault(), “fade” === t.options.showHideTransition ? (t._toastEl.trigger(“beforeHide”), t._toastEl.fadeOut(function () { t._toastEl.trigger(“afterHidden”) })) : “slide” === t.options.showHideTransition ? (t._toastEl.trigger(“beforeHide”), t._toastEl.slideUp(function () { t._toastEl.trigger(“afterHidden”) })) : (t._toastEl.trigger(“beforeHide”), t._toastEl.hide(function () { t._toastEl.trigger(“afterHidden”) })) }), “function” == typeof this.options.beforeShow && this._toastEl.on(“beforeShow”, function () { t.options.beforeShow(t._toastEl) }), “function” == typeof this.options.afterShown && this._toastEl.on(“afterShown”, function () { t.options.afterShown(t._toastEl) }), “function” == typeof this.options.beforeHide && this._toastEl.on(“beforeHide”, function () { t.options.beforeHide(t._toastEl) }), “function” == typeof this.options.afterHidden && this._toastEl.on(“afterHidden”, function () { t.options.afterHidden(t._toastEl) }), “function” == typeof this.options.onClick && this._toastEl.on(“click”, function () { t.options.onClick(t._toastEl) }) }, addToDom: function () { var o = t(“.jq-toast-wrap”); if (0 === o.length ? (o = t(“”, { class: “jq-toast-wrap”, role: “alert”, “aria-live”: “polite” }), t(“body”).append(o)) : this.options.stack && !isNaN(parseInt(this.options.stack, 10)) || o.empty(), o.find(“.jq-toast-single:hidden”).remove(), o.append(this._toastEl), this.options.stack && !isNaN(parseInt(this.options.stack), 10)) { var i = o.find(“.jq-toast-single”).length – this.options.stack; i > 0 && t(“.jq-toast-wrap”).find(“.jq-toast-single”).slice(0, i).remove() } this._container = o }, canAutoHide: function () { return !1 !== this.options.hideAfter && !isNaN(parseInt(this.options.hideAfter, 10)) }, processLoader: function () { if (!this.canAutoHide() || !1 === this.options.loader) return !1; var t = this._toastEl.find(“.jq-toast-loader”), o = (this.options.hideAfter – 400) / 1e3 + “s”, i = this.options.loaderBg, s = t.attr(“style”) || “”; s = s.substring(0, s.indexOf(“-webkit-transition”)), s += “-webkit-transition: width ” + o + ” ease-in; -o-transition: width ” + o + ” ease-in; transition: width ” + o + ” ease-in; background-color: ” + i + “;”, t.attr(“style”, s).addClass(“jq-toast-loaded”) }, animate: function () { t = this; if (this._toastEl.hide(), this._toastEl.trigger(“beforeShow”), “fade” === this.options.showHideTransition.toLowerCase() ? this._toastEl.fadeIn(function () { t._toastEl.trigger(“afterShown”) }) : “slide” === this.options.showHideTransition.toLowerCase() ? this._toastEl.slideDown(function () { t._toastEl.trigger(“afterShown”) }) : this._toastEl.show(function () { t._toastEl.trigger(“afterShown”) }), this.canAutoHide()) { var t = this; o.setTimeout(function () { “fade” === t.options.showHideTransition.toLowerCase() ? (t._toastEl.trigger(“beforeHide”), t._toastEl.fadeOut(function () { t._toastEl.trigger(“afterHidden”) })) : “slide” === t.options.showHideTransition.toLowerCase() ? (t._toastEl.trigger(“beforeHide”), t._toastEl.slideUp(function () { t._toastEl.trigger(“afterHidden”) })) : (t._toastEl.trigger(“beforeHide”), t._toastEl.hide(function () { t._toastEl.trigger(“afterHidden”) })) }, this.options.hideAfter) } }, reset: function (o) { “all” === o ? t(“.jq-toast-wrap”).remove() : this._toastEl.remove() }, update: function (t) { this.prepareOptions(t, this.options), this.setup(), this.bindToast() }, close: function () { this._toastEl.find(“.close-jq-toast-single”).click() } }; t.toast = function (t) { var o = Object.create(n); return o.init(t, this), { reset: function (t) { o.reset(t) }, update: function (t) { o.update(t) }, close: function () { o.close() } } }, t.toast.options = { text: “”, heading: “”, showHideTransition: “fade”, allowToastClose: !0, hideAfter: 3e3, loader: !0, loaderBg: “#9EC600”, stack: 5, position: “bottom-left”, bgColor: !1, textColor: !1, textAlign: “left”, icon: !1, beforeShow: function () { }, afterShown: function () { }, beforeHide: function () { }, afterHidden: function () { }, onClick: function () { } } }(jQuery, window, document);
लेटेस्ट न्यूज़
कार्टून

